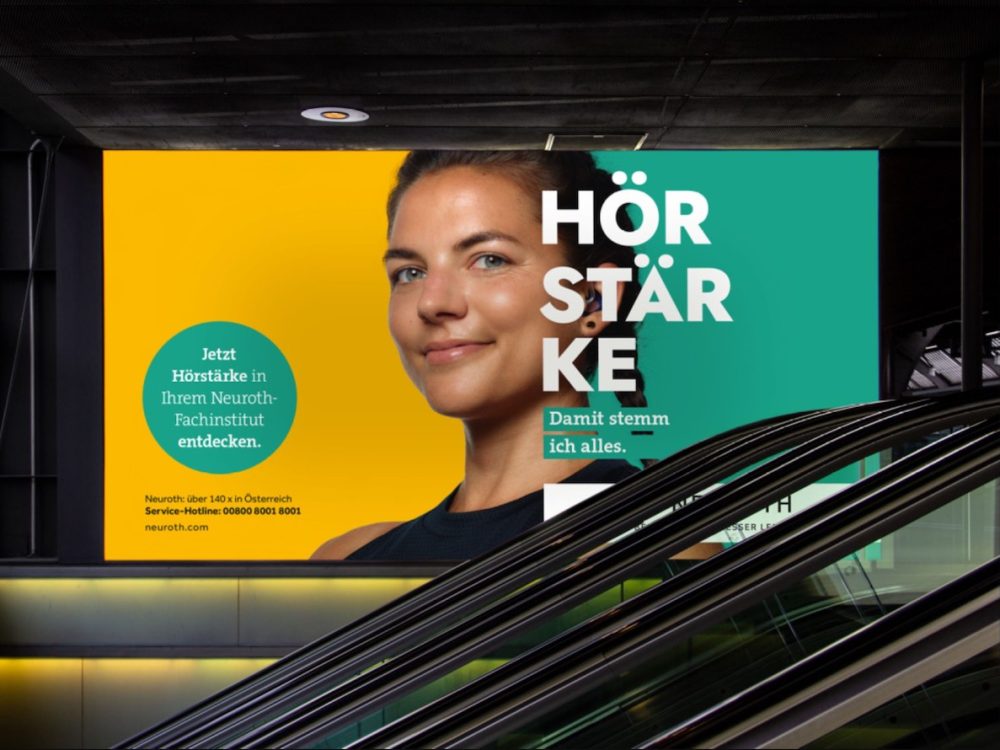
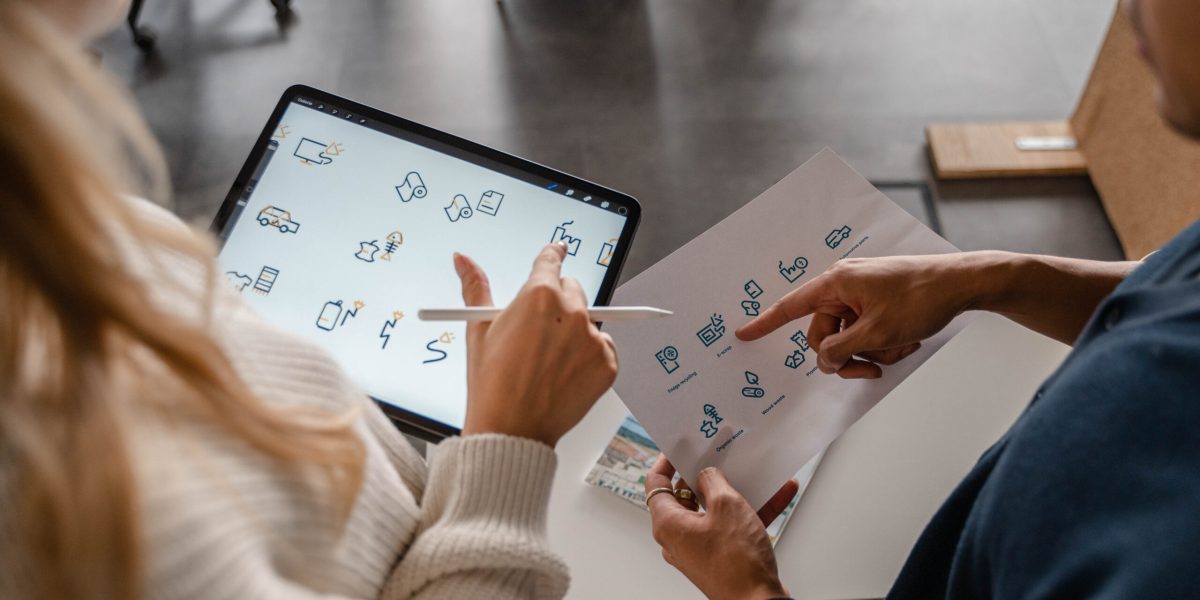
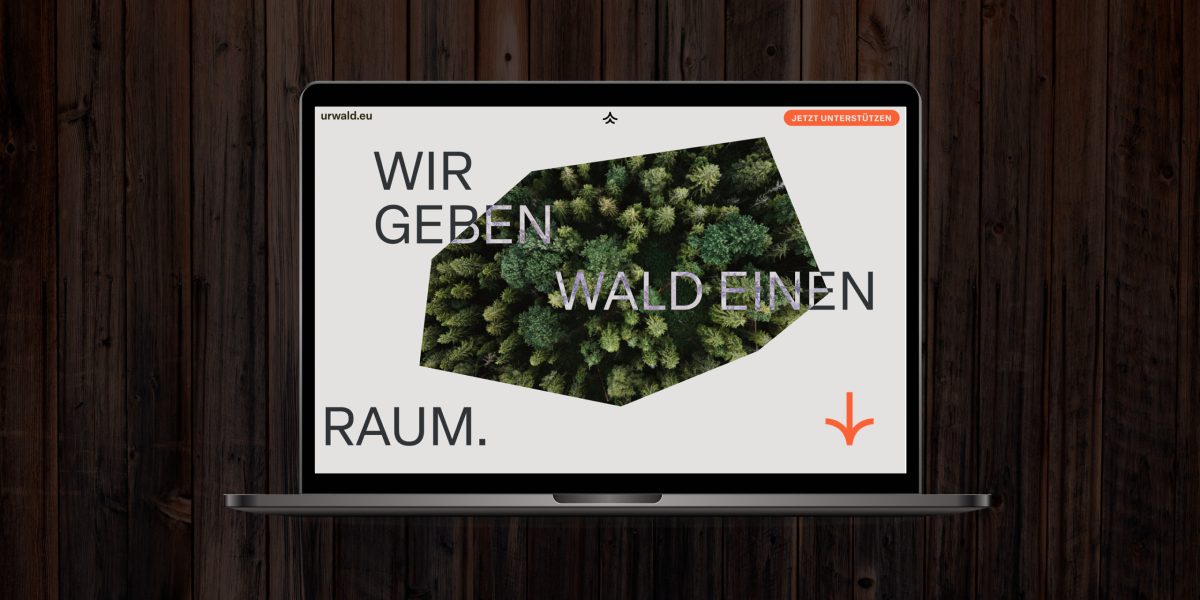
Corporate Design
Wir bieten einen umfassenden Service im Bereich Corporate Design, der alle Aspekte von Logo-Design über Farbkonzepte bis hin zu Schrifttypen umfasst. Ein erfolgreiches Auftreten auf dem Markt erfordert mehr als nur eine gute Idee. Es erfordert einen unvergesslichen Markenauftritt, der die Marke bestmöglich repräsentiert und in Erinnerung bleibt.