Die Erstellung eines Styleguides ist oft eine langwierige, entscheidungsintensive Aufgabe. Die meisten großen Unternehmen investieren viel Zeit und Geld, um sicherzustellen, dass der Leitfaden ihre Marke, ihre Unternehmenskultur und alle ihre Design- und Marketinganforderungen vollständig abdeckt.
Aber was ist mit den kleinen Unternehmen, den Start-ups und den klammen Unternehmern? Nun, hier ist eine schnelle Anleitung für einen einfachen und doch funktionalen Styleguide.
Publikum, Publikum, Publikum. Wenn Sie sonst nichts lesen, denken Sie bitte daran, dass Sie bei allen Dingen, die mit Design zu tun haben, immer Ihr Publikum berücksichtigen sollten.
Anleitung zum Erstellen
Sie möchten einen großartigen Styleguide erstellen? Hier ist die ultimative Anleitung, die Sie benötigen, Anhang von der Automarke Audi als Beispiel.
1. Logo(s) einbinden
Das Logo ist die primäre visuelle Identität der Marke und als solche verdient es den ersten Platz in unserem Prozess.
Stellen Sie sicher, dass Sie alle Variationen des Logos einbeziehen (z. B. helle / dunkle / transparente Hintergründe, individuelle Embleme, Mobile vs. Desktop, usw.).
Dies ist auch ein guter Zeitpunkt, um die Details zu erläutern, wie das Logo verwendet werden soll
- Welche Abstände sollten um das Logo herum bestehen?
- Welche Art von Hintergründen sind angemessen?
- Wann verwenden Sie das Emblem und wann das vollständige Logo?
Wenn Sie es ganz genau nehmen wollen, können Sie auch alle „Do’s“ und „Don’ts“ für die Verwendung des Logos angeben

2. Erstellen Sie eine Farbpalette
Farben wecken Emotionen und beeinflussen die Erinnerung. Die Farbpalette ist der Kern jeder Marke und sollte den allgemeinen Ton widerspiegeln, den Sie kommunizieren möchten.
Möchten Sie eine lebendige und energiegeladene Marke? Wählen Sie eine hohe Sättigung und Helligkeit. Möchten Sie eine „professionellere“ Marke? Wählen Sie eher gedämpfte, traditionelle Farben. Nutzen Sie jedoch Akzente, um hilfreiche Farbspritzer zu setzen, die besonders für aussagekräftige Call-to-Action-Aufrufe nützlich sind.
Tools wie das oben gezeigte (DesignGapp) und Adobes Color können komplementäre / zusammengesetzte / analoge Farben anzeigen, um gute Übereinstimmungen für Ihre Primärfarbe zu finden.
Profi-Tipp: Stellen Sie sicher, dass Ihre Farben bei der Verwendung in Text im Web zugänglich sind. Es gibt Tools, mit denen Sie überprüfen können, ob sie die minimalen Schwellenwerte erfüllen.

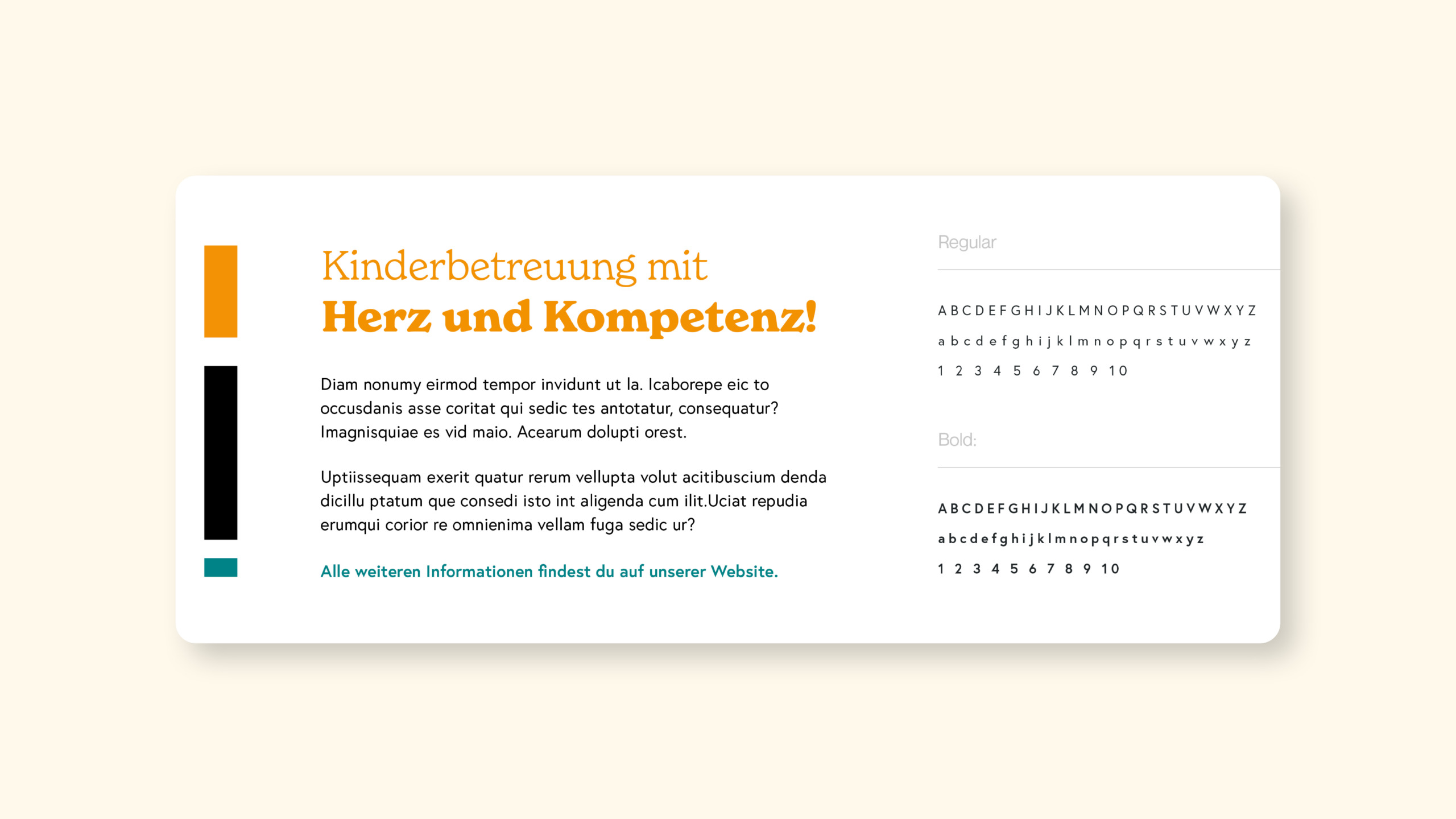
3. Wählen Sie die Schriftart(en)
Wenn Sie jemals eine Design-Debatte anregen wollen, bringen Sie Schriftarten ins Spiel. Die von Ihnen gewählte(n) Schrift(en) werden, genau wie Ihre Farbpalette, den Stil Ihrer Marke vermitteln.
Ich will ehrlich sein, ich habe es nicht durch die gesamte Helvetica-Dokumentation geschafft, aber ich weiß genug über Schriftarten, um zu wissen, wie wichtig sie für ein Design sind. Wenn Sie ein hippes Tech-Startup sind, wollen Sie wahrscheinlich nicht mit Comic Sans beginnen. Wenn Sie ein lustiges Spielzeugunternehmen sind, wäre Arial eine langweilige Wahl. Verwenden Sie auf keinen Fall Papyrus.
Es gibt viel zu bedenken bei der Schriftart (Gewicht / Stil / Größe), aber diese Entscheidungen helfen dabei, den textlichen Ton Ihres Inhalts zu etablieren. Berücksichtigen Sie auch Ihr Medium – wenn Sie sich auf den Druck konzentrieren, sind Serifenschriften tendenziell besser lesbar als bei einem Web-Engagement, bei dem serifenlose Schriften besser wiedergegeben werden (dies ist jedoch Gegenstand von Diskussionen und technologischen Updates).
Profi-Tipp: Versuchen Sie, nicht mehr als zwei Schriftarten in einem Design zu verwenden, da dies visuell ablenkend wirken kann.

4. Bildmaterial einbeziehen
Wählen Sie Bilder, die die Gesamtästhetik der Marke unterstreichen. Diese Bilder dienen dazu, den Ton der visuellen Sprache zu bestimmen.
Fotografien, Illustrationen und Grafiken können Ihre Marke vermenschlichen und viel über die Markenwahrnehmung aussagen, die Sie etablieren möchten. Ob es sich um ein Foto von jemandem handelt, der Ihr Produkt benutzt, eine aussagekräftige Hintergrundgrafik oder eine maßgeschneiderte Illustration – sie alle helfen dabei, Ihre Marke effektiv an Ihr Publikum zu kommunizieren.
Ich persönlich habe mich in meinen Entwürfen immer stark auf die Fotografie verlassen. Es verleiht ein großes Maß an visuellem Interesse und kann so viel alleine kommunizieren (besonders effektiv ist es, wenn es von einfachem Text und einem Call-to-Action begleitet wird).
Profi-Tipp: Eines meiner Lieblingstools für großartige lizenzfreie Stockbilder ist Unsplash – sie haben eine riesige Bibliothek und großartigen Entwickler-Support.

Oftmals spricht man hier auch vom sogenannten Keyvisual. Das sind visuelle Darstellungen, welche die Marke mit einem Bild sehr gut beschreiben. Oftmals werden diese, wie oben bei Audi zu sehen, als Werbebanner verwendet.
5. Ikonographie hinzufügen
Die Verwendung von Ikonografie ist ein großartiger Weg, um schnelle Verbindungen zu schaffen und das Verständnis für Ihren Inhalt zu fördern.
Wenn Ihr Text und Ihre Inhalte von Icons begleitet werden können, sind Sie in der Regel erfolgreicher bei der effizienten Vermittlung von Bedeutung. Die meisten Menschen sind visuell orientiert, und Icons sind leicht zu scannen und sehr nützlich (vor allem in Webprodukten / Apps).
Ihr Styleguide sollte alle Versionen Ihrer Icons bereithalten, damit Ihre Design-, Entwicklungs- und Marketing-Teams sie in ihren Ergebnissen verwenden können.
Profi-Tipp: Versuchen Sie, Icons aus einer einzigen Bibliothek zu verwenden, um sicherzustellen, dass der gesamte Designstil konsistent ist. Ich verlasse mich bei webbasierten Projekten stark auf IcoMoon.

6. UI-Elemente einrichten
Wenn Sie web- oder app-basierte Lösungen haben, stellen Sie sicher, dass Sie klar kommunizieren, wie die UI-Elemente verwendet werden sollen.
Egal, ob es darum geht, wie und wann Kopfzeilengrößen oder verschiedene Schaltflächenstile verwendet werden sollen, Ihr Styleguide sollte sehr klar über das Design der UI-Elemente sein und wie sie implementiert werden sollten. Es gibt viele verschiedene UI-Elemente, also nehmen Sie alle auf, die für Ihren Kontext zutreffen, aber seien Sie gründlich und stellen Sie sicher, dass Ihre Entwicklungsteams Input und Zugang haben.
Profi-Tipp: Geben Sie, wann immer möglich, spezifische Details zur Implementierung dieser Elemente an. Fügen Sie CSS oder notwendiges Javascript hinzu, um Ihrem Team die Arbeit zu erleichtern.

Beispiele
Die obigen Bildbeispiele zeigen sehr gut, wie sich der Style Guide von Audi aufbaut. Nachfolgend weitere Beispiele für Ausschnitte diverser Styleguides von großen Unternehmen.
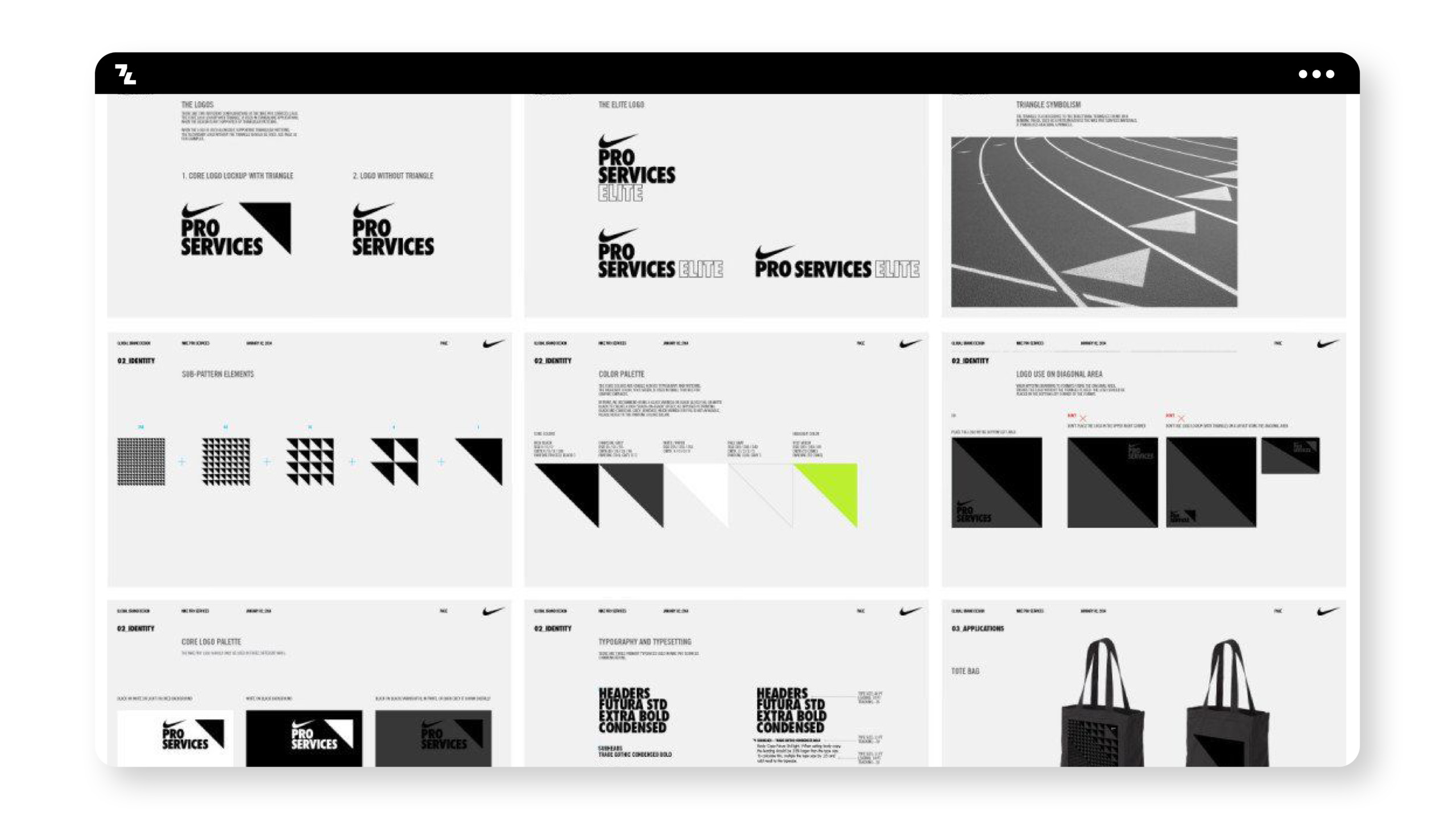
Nike

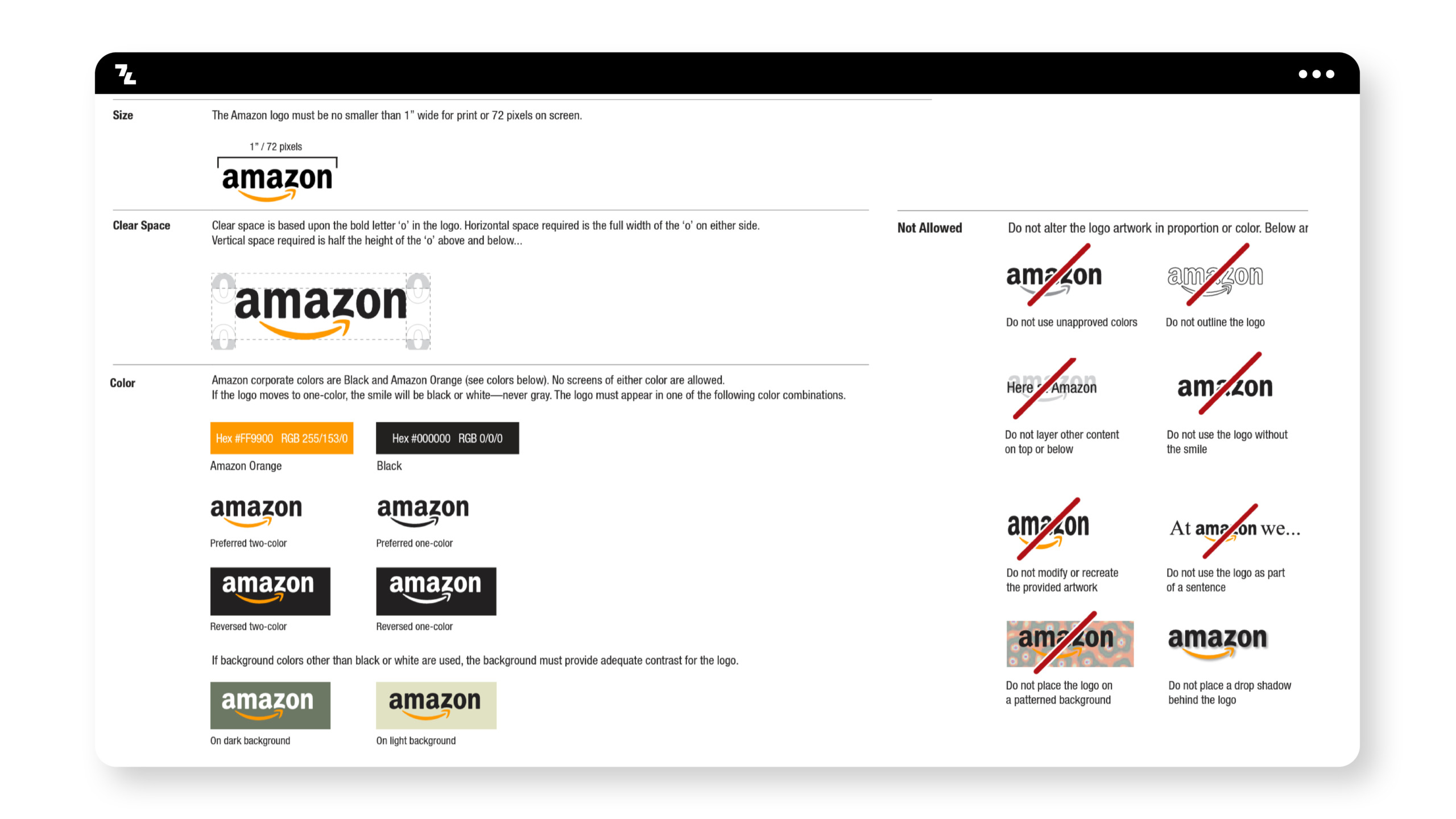
Amazon

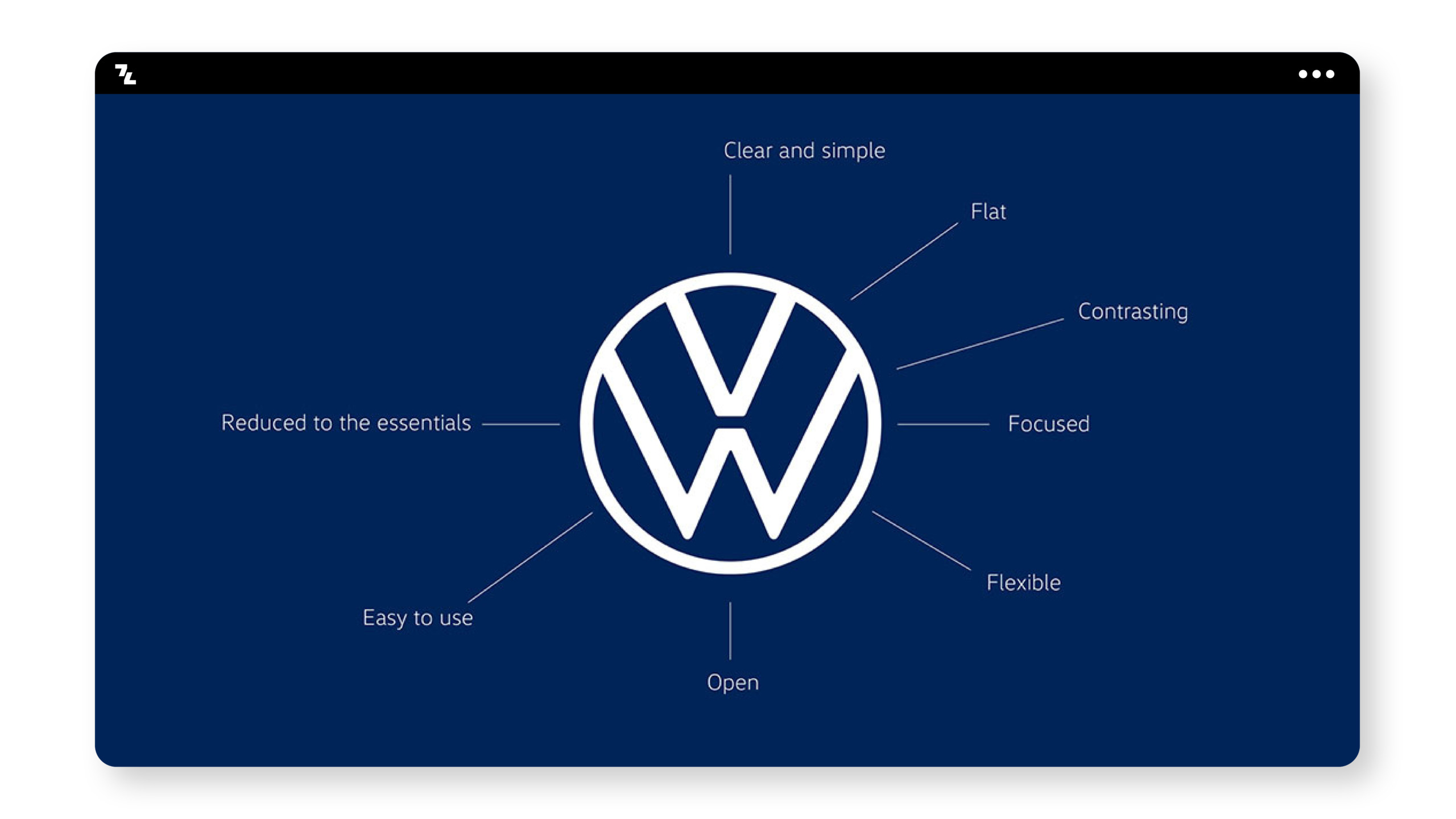
Volkswagen
Volkswagen ist aus Brand Archetype Sicht sich klare Everyman Brand. Der Styleguide dieser Marke zeichnet sich durch moderne Rebranding mit Fokus E-Mobility und Digital First durch Einfachheit und Übersichtlichkeit aus.

*Anm. leider liegt uns aktuell nur mehr das Logo vor. Wir werden den Artikel updaten, sobald mehr von VW zur Verfügung steht.
Styleguide Vorlage
Erhalte per E-Mail die besten Vorlagen für Styleguides – ganz einfach selbst erstellen.
Zusammenfassung
Wie bei allem, was mit Design zu tun hat, gibt es eine große Menge an Subjektivität, wie ein Styleguide aufgebaut sein sollte. Betrachten Sie dies als meine eigene Meinung, die ich in über 10 Jahren in der Branche gelernt habe. Die Zeitgeist Agentur entwickelt seit Jahren Branding inkl. Styleguide für Unternehmen aus Graz, Wien, Dubai und anderen Orten auf der Welt.