Brand Design
We offer customized corporate design / identity design for companies or brands. Starting from logo to business cards and advertising banners.
We offer customized corporate design / identity design for companies or brands. Starting from logo to business cards and advertising banners.
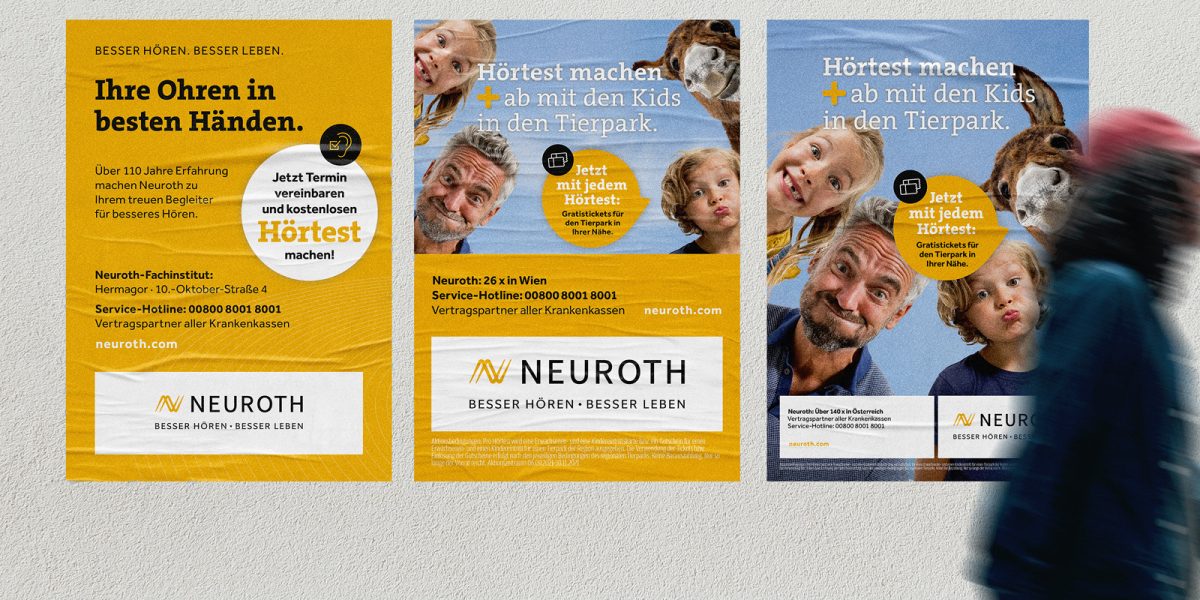
An appealing representation of a brand starting from magazines, flyers, brochures and much more.
Branding for labels, packaging and much more with colors and information that are particularly noteworthy and optimally convey the message of the respective company.
Unique design for unique brands: We put a lot of thought, planning and creativity into every project.
Design is to be seen everywhere and holistically - a common thread must be recognizable above all in the corporate design and run through the entire package.
In line with our philosophy, our designs are always contemporary, follow the latest trends or are simply timelessly beautiful.
Brands and the companies behind them are constantly evolving - design should be planned and implemented with corresponding foresight.

In a free initial consultation, we will show new directions for your brand and provide information on new web design options for a potential website. It is important for us to deal with them in an appreciative and trusting manner in order to lay a good foundation for possible future cooperation.

In the initial design phase, we determine the direction in which it will go. As an agency, we support you in creating a customized brand strategy - whether B2B or B2C. In the course of a brand workshop, we work out together the points that are important to make a brand stand out.

Afterwards, the first drafts are created and worked out by our graphic designers. Even if the initial goal is to define the direction or style as precisely as possible in the conception, we always present several drafts to find as many points of contact as possible.

In the next phase, we add features to the elaborated designs, program the technical background and ensure a smooth implementation. So that the design finally also corresponds exactly to the expectations and wishes and represents the company optimally.
Our brain processes visual content faster than non-visual content. 93% of communication is visual. (Source: eksposure.com)
The color choice alone increases brand recognition by +80%. (Source: University of Loyola)
Graphically prepared social media content performs 650% better than text only. (Source: Finances Online)
Over 92% of customers say that colors & design decide the purchase. (Source: Kissmetrics.com)
















You are currently viewing a placeholder content from Google Maps. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationZeitgeist Agentur
Modus für Sehbehinderte: Dieser Modus passt die Website an die Bedürfnisse von Benutzern mit Sehbehinderungen wie nachlassender Sehkraft, Tunnelblick, Katarakt, Glaukom und anderen an.
Modus für kognitive Behinderungen: Dieser Modus bietet verschiedene Hilfsoptionen, um Benutzern mit kognitiven Beeinträchtigungen wie Legasthenie, Autismus, CVA und anderen zu helfen, sich leichter auf die wesentlichen Elemente der Website zu konzentrieren.
ADHS-freundlicher Modus: Dieser Modus hilft Benutzern mit ADHS und neurologischen Entwicklungsstörungen, die wichtigsten Elemente der Website leichter zu lesen, zu durchsuchen und sich darauf zu konzentrieren, während Ablenkungen deutlich reduziert werden.
Blindenmodus: Dieser Modus konfiguriert die Website so, dass sie mit Bildschirmleseprogrammen wie JAWS, NVDA, VoiceOver und TalkBack kompatibel ist. Ein Bildschirmleseprogramm ist eine Software für blinde Benutzer, die auf einem Computer und Smartphone installiert wird, und Websites müssen damit kompatibel sein.
Tastatur-Navigationsprofil (motorisch beeinträchtigt): Dieses Profil ermöglicht es motorisch beeinträchtigten Personen, die Website mit den Tasten Tab, Umschalt+Tab und Eingabetaste zu bedienen. Benutzer können auch Tastenkombinationen wie „M“ (Menüs), „H“ (Überschriften), „F“ (Formulare), „B“ (Schaltflächen) und „G“ (Grafiken) verwenden, um zu bestimmten Elementen zu springen.
Zusätzliche Anpassungen der Benutzeroberfläche, des Designs und der Lesbarkeit
Anpassungen der Schriftart – Benutzer können die Größe erhöhen und verringern, die Schriftfamilie (Typ) ändern, den Abstand, die Ausrichtung, die Zeilenhöhe und vieles mehr anpassen.
Farbanpassungen – Benutzer können verschiedene Farbkontrastprofile wie hell, dunkel, invertiert und monochrom auswählen. Darüber hinaus können Benutzer die Farbschemata von Titeln, Texten und Hintergründen mit über sieben verschiedenen Farboptionen austauschen.
Animationen – Menschen mit Epilepsie können alle laufenden Animationen mit einem Klick auf eine Schaltfläche stoppen. Zu den über die Benutzeroberfläche gesteuerten Animationen gehören Videos, GIFs und blinkende CSS-Übergänge.
Hervorhebung von Inhalten – Benutzer können wichtige Elemente wie Links und Titel hervorheben. Sie können auch festlegen, dass nur fokussierte oder mit der Maus überflogene Elemente hervorgehoben werden.
Audio stummschalten – Benutzer mit Hörgeräten können aufgrund der automatischen Audiowiedergabe Kopfschmerzen oder andere Probleme bekommen. Mit dieser Option können Benutzer die gesamte Website sofort stummschalten.
Kognitive Störungen – Wir verwenden eine Suchmaschine, die mit Wikipedia und Wiktionary verknüpft ist, sodass Menschen mit kognitiven Störungen die Bedeutung von Phrasen, Initialen, Slang und anderem entschlüsseln können.
Zusätzliche Funktionen – Wir bieten Benutzern die Möglichkeit, die Farbe und Größe des Cursors zu ändern, einen Druckmodus zu verwenden, eine virtuelle Tastatur zu aktivieren und viele andere Funktionen zu nutzen.
Kompatibilität mit Browsern und assistiver Technologie
Wir sind bestrebt, eine möglichst breite Palette von Browsern und assistiven Technologien zu unterstützen, damit unsere Benutzer die für sie am besten geeigneten Tools mit möglichst wenigen Einschränkungen auswählen können. Daher haben wir sehr hart daran gearbeitet, alle wichtigen Systeme zu unterstützen, die über 95 % des Nutzeranteils ausmachen, darunter Google Chrome, Mozilla Firefox, Apple Safari, Opera und Microsoft Edge sowie JAWS und NVDA (Bildschirmleseprogramme).
Anmerkungen, Kommentare und Feedback
Trotz unserer größten Bemühungen, es jedem zu ermöglichen, die Website an seine Bedürfnisse anzupassen, kann es sein, dass es noch Seiten oder Abschnitte gibt, die nicht vollständig barrierefrei sind, gerade barrierefrei gestaltet werden oder für deren Barrierefreiheit noch keine geeignete technische Lösung gefunden wurde. Es kann dennoch Seiten oder Abschnitte geben, die nicht vollständig barrierefrei sind, gerade barrierefrei gestaltet werden oder für deren Barrierefreiheit noch keine geeignete technologische Lösung gefunden wurde. Dennoch verbessern wir kontinuierlich unsere Barrierefreiheit, indem wir Optionen und Funktionen hinzufügen, aktualisieren und verbessern sowie neue Technologien entwickeln und einsetzen. All dies dient dazu, mit den technologischen Fortschritten Schritt zu halten und ein optimales Maß an Barrierefreiheit zu erreichen. Wenn Sie Hilfe benötigen, wenden Sie sich bitte an office@zeitgeist.co.Erklärung zur Barrierefreiheit
zeitgeist.co
27. January 2026
Konformitätsstatus
Wir sind der festen Überzeugung, dass das Internet für alle verfügbar und zugänglich sein sollte, und verpflichten uns, eine Website anzubieten, die für ein möglichst breites Publikum zugänglich ist, unabhängig von den Umständen und Fähigkeiten.
Um dies zu erreichen, streben wir an, die Richtlinien für barrierefreie Webinhalte 2.1 (WCAG 2.1) des World Wide Web Consortium (W3C) auf AA-Ebene so streng wie möglich einzuhalten. Diese Richtlinien erklären, wie Webinhalte für Menschen mit einer Vielzahl von Behinderungen zugänglich gemacht werden können. Die Einhaltung dieser Richtlinien hilft uns sicherzustellen, dass die Website für alle Menschen zugänglich ist: blinde Menschen, Menschen mit motorischen Beeinträchtigungen, Sehbehinderungen, kognitiven Behinderungen und mehr.
Diese Website nutzt verschiedene Technologien, die sie jederzeit so zugänglich wie möglich machen sollen. Wir verwenden eine Barrierefreiheits-Schnittstelle, die es Menschen mit bestimmten Behinderungen ermöglicht, die Benutzeroberfläche (UI) der Website anzupassen und sie an ihre persönlichen Bedürfnisse anzupassen.
Darüber hinaus nutzt die Website eine KI-basierte Anwendung, die im Hintergrund läuft und den Grad der Barrierefreiheit ständig optimiert. Diese Anwendung korrigiert den HTML-Code der Website und passt ihre Funktionalität und ihr Verhalten an Screenreader für blinde Nutzer sowie an Tastaturfunktionen für Menschen mit motorischen Beeinträchtigungen an.
Wenn Sie eine Fehlfunktion festgestellt haben oder Verbesserungsvorschläge haben, freuen wir uns über Ihre Rückmeldung. Sie können die Betreiber der Website über die folgende E-Mail-Adresse kontaktieren: office@zeitgeist.co
Bildschirmleseprogramm und Tastaturnavigation
Unsere Website implementiert die ARIA-Attribute (Accessible Rich Internet Applications) sowie verschiedene Verhaltensänderungen, um sicherzustellen, dass blinde Nutzer, die mit Bildschirmleseprogrammen auf die Website zugreifen, die Funktionen der Website lesen, verstehen und nutzen können. Sobald ein Nutzer mit einem Screenreader Ihre Website aufruft, wird er sofort aufgefordert, das Screenreader-Profil einzugeben, damit er Ihre Website effektiv durchsuchen und bedienen kann. Hier erfahren Sie, wie unsere Website einige der wichtigsten Anforderungen an Screenreader erfüllt, zusammen mit Konsolen-Screenshots von Code-Beispielen:
Screenreader-Optimierung: Wir führen einen Hintergrundprozess durch, der die Komponenten der Website von oben bis unten lernt, um auch bei Aktualisierungen der Website eine kontinuierliche Konformität zu gewährleisten. In diesem Prozess stellen wir Screenreadern mithilfe des ARIA-Attributsatzes aussagekräftige Daten zur Verfügung. Beispielsweise bieten wir genaue Formularbeschriftungen, Beschreibungen für funktionsfähige Symbole (Social-Media-Symbole, Suchsymbole, Warenkorb-Symbole usw.), Validierungshinweise für Formulareingaben, Elementrollen wie Schaltflächen, Menüs, modale Dialoge (Popups) und andere. Darüber hinaus scannt der Hintergrundprozess alle Bilder der Website und liefert eine genaue und aussagekräftige Beschreibung auf Basis der Bildobjekterkennung als ALT-Tag (Alternativtext) für Bilder, die nicht beschrieben sind. Außerdem extrahiert er mithilfe einer OCR-Technologie (optische Zeichenerkennung) Texte, die in das Bild eingebettet sind. Um die Screenreader-Anpassungen jederzeit zu aktivieren, müssen Benutzer lediglich die Tastenkombination Alt+1 drücken. Benutzer von Screenreadern erhalten außerdem automatische Ansagen, um den Screenreader-Modus zu aktivieren, sobald sie die Website aufrufen.
Diese Anpassungen sind mit allen gängigen Screenreadern kompatibel, einschließlich JAWS und NVDA.
Optimierung der Tastaturnavigation: Der Hintergrundprozess passt auch den HTML-Code der Website an und fügt mithilfe von JavaScript-Code verschiedene Funktionen hinzu, um die Website über die Tastatur bedienbar zu machen. Dazu gehört die Möglichkeit, mit den Tasten Tab und Umschalt+Tab durch die Website zu navigieren, Dropdown-Menüs mit den Pfeiltasten zu bedienen, sie mit Esc zu schließen, Schaltflächen und Links mit der Eingabetaste auszulösen, mit den Pfeiltasten zwischen Radio- und Checkbox-Elementen zu navigieren und sie mit der Leertaste oder der Eingabetaste auszufüllen. Darüber hinaus stehen Tastaturbenutzern Schnellnavigations- und Inhaltsüberspringungsmenüs zur Verfügung, die jederzeit durch Klicken auf Alt+1 oder als erste Elemente der Website bei der Navigation mit der Tastatur aufgerufen werden können. Der Hintergrundprozess verarbeitet auch ausgelöste Popups, indem er den Tastaturfokus auf diese verschiebt, sobald sie erscheinen, und verhindert, dass der Fokus außerhalb davon driftet.
Benutzer können auch Tastenkombinationen wie „M“ (Menüs), „H“ (Überschriften), „F“ (Formulare), „B“ (Schaltflächen) und „G“ (Grafiken) verwenden, um zu bestimmten Elementen zu springen.
Auf unserer Website unterstützte Behindertenprofile
Epilepsie-Sicherheitsmodus: Dieses Profil ermöglicht es Menschen mit Epilepsie, die Website sicher zu nutzen, indem es das Risiko von Anfällen durch blinkende Animationen und riskante Farbkombinationen eliminiert.
You are currently viewing a placeholder content from Vimeo. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from YouTube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from reCAPTCHA to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from Facebook. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from Instagram. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from Google Maps. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from Mapbox. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from OpenStreetMap. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from X. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More Information